- 下載 ASP.Net 版的 Export module: https://github.com/imclem/Highcharts-export-module-asp.net
- 解壓縮後可看到兩個目錄(Exporting_Demo_website 與 Tek4.Highcharts.Exporting),我們需要的是 /Exporting_Demo_website 這個目錄。
- 在此目錄中可以看到兩個 .config 檔 (web.config 與 web-dotNET4.0.config)。因為我們要建立的是 .Net Framework v4 的站台,所以可先將既有的 web.config 改名, 然後將 web-dotNET4.0.config 改名為 web.config。(當然也可以將 web-dotNET4.0.config 另外保留一份)
- 接下來打開 IIS 的管理工具,在 [Default Web Site] 節點上按滑鼠右鍵,點擊 [新增應用程式]。輸入 [別名] (ex: HighchartExport)、在應用程式集區中選取 ASP.NET v4.0、選取 Exporting_Demo_website 目錄。(如下圖)
- 然後可以試著執行看看,如果沒問題,應該會出現此網站預設的測試首頁,不過選擇下載圖片時,發現出現了 [HTTP 錯誤 404.0 - Not Found 您尋找的資源已移除、名稱已變更,或暫時無法使用。] 的錯誤訊息,說明沒找到 HighchartsExport.axd。
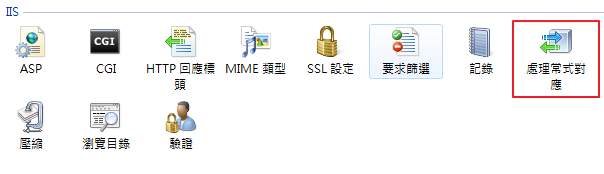
- 產生 Step5 錯誤訊息的原因是我們未在網站中設定 HighchartsExport.axd 的 [處理常式對應]。所以至 IIS 管理工具中,點選 HighchartsExport 應用程式,然後點選 [處理常式對應]。
- 接著按下右方的 [新增 Managed 處理常式…],輸入以下資料:
要求路徑:HighchartsExport.axd
類型:Tek4.Highcharts.Exporting.HttpHandler
名稱(可任填):Tek4.Highcharts.Exporting
如果不知道這資訊從哪來,可以打開 web.config,找到以下的資訊:<httpHandlers> <add verb="POST" path="HighchartsExport.axd" type="Tek4.Highcharts.Exporting.HttpHandler, Tek4.Highcharts.Exporting"/> </httpHandlers> - 新增完此 httpHandler 後,再回到測試用的首頁,應該就可以下載圖片了。後續記得要在 Highcharts 建立時加入 exporting 的 url 設定,如下:
exporting: { url: 'HighchartsExport.axd', filename: 'MyChart', width: 1200 }exporting 的設定也可以參考測試頁(default.aspx)的原始碼
2012/03/15
[ASP.Net] 在IIS7中架設 Highcharts 的 Exporting 網站
Highcharts 預設的圖片下載是透過 http://export.highcharts.com/ 網站提供的服務來達到,且官網也有提供 Export module 供有需要的人自行架設。本文主要是在說明如何在 IIS7中架設此匯出圖片的網站,且該網站可使用整合式的 .Net Framwork v4 應用程式集區。
訂閱:
張貼留言 (Atom)
![按下[ZIP]下載此套件 按下[ZIP]下載此套件](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEinXgHpcT898DQCY7RgHMBOnKDwIJ7WbikNU8FJreyj5C5FuAfAA_tIw0wvIwks47bDkClmdHjlDU4wWTE3ZIv6S0dP8qjO6YNPLloBkdcV6aEePm0IRODw7JJ2EsmZ09jXLODGZA//?imgmax=800)




沒有留言:
張貼留言